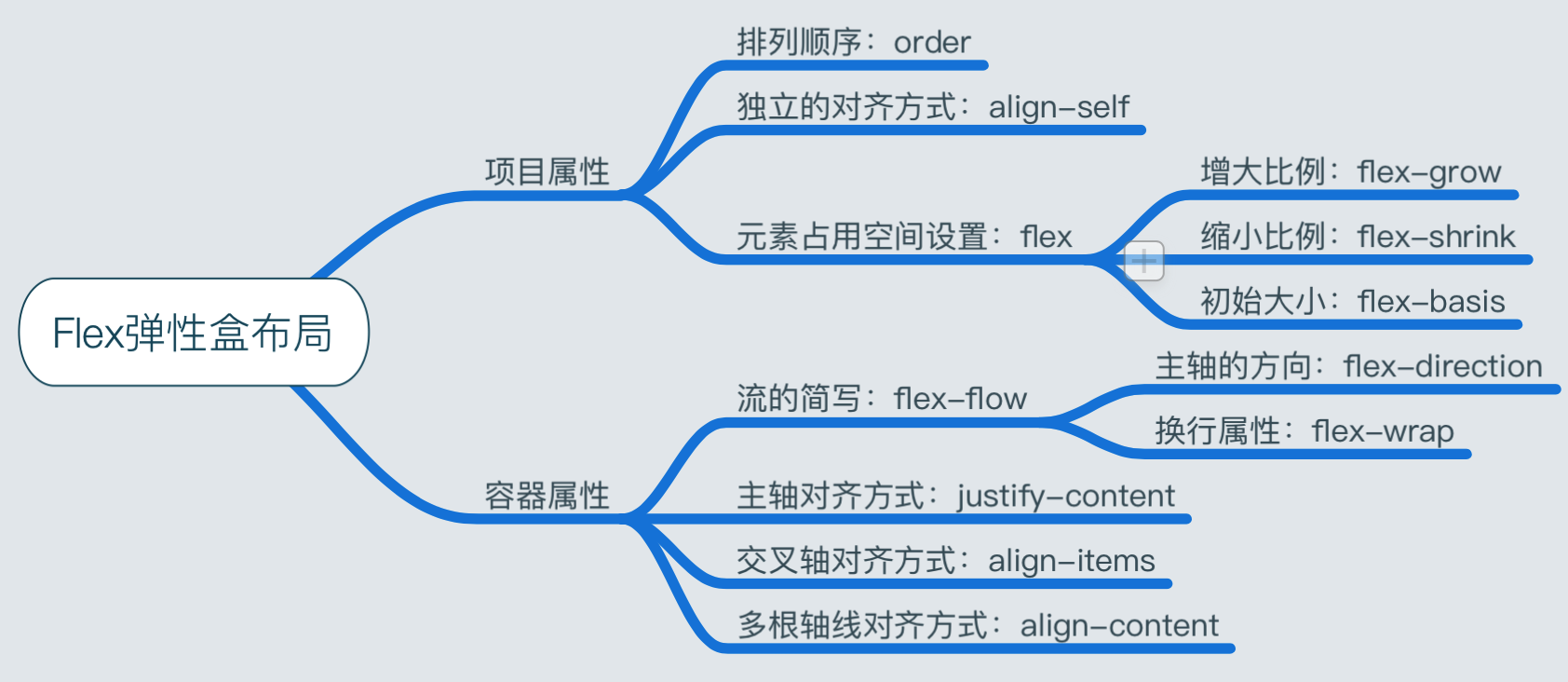
课程思维导图
Flex 弹性盒布局
CSS3弹性盒布局的理解:
web应用有不同设备尺寸和分辨率,这时需要响应式界面设计来满足复杂的布局需求,Flex弹性盒模型的优势在于开发人员只是声明布局应该具有的行为,而不需要给出具体的实现方式,浏览器负责完成实际布局。
当布局涉及到不定宽度,分布对齐的场景时,就要优先考虑弹性盒布局。
容器的属性
主轴的方向
12345
flex-direction: row | row-reverse | column | column-reverse;row(默认值):主轴为水平方向,起点在左端。row-reverse:主轴为水平方向,起点在右端。column:主轴为垂直方向,起点在上沿。column-reverse:主轴为垂直方向,起点在下沿。
换行属性
1234
flex-wrap: nowrap | wrap | wrap-reverse;nowrap(默认):不换行。wrap:换行,第一行在上方。wrap-reverse:换行,第一行在下方。
简写:方向 + 换行
1
flex-flow: <flex-direction> || <flex-wrap>;
主轴对齐方式
123456
justify-content: flex-start | flex-end | center | space-between | space-around;flex-start(默认值):左对齐flex-end:右对齐center: 居中space-between:两端对齐,项目之间的间隔都相等。space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
交叉轴对齐方式
123456
align-items: flex-start | flex-end | center | baseline | stretch;flex-start:交叉轴的起点对齐。flex-end:交叉轴的终点对齐。center:交叉轴的中点对齐。baseline: 项目的第一行文字的基线对齐。stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
多根轴线对齐方式
1234567
align-content: flex-start | flex-end | center | space-between | space-around | stretch;flex-start:与交叉轴的起点对齐。flex-end:与交叉轴的终点对齐。center:与交叉轴的中点对齐。space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。stretch(默认值):轴线占满整个交叉轴。
项目的属性
排列顺序,数值越小,排列越靠前,默认为0。
1
order: <integer>;
项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
1
flex-grow: <number>; /* default 0 */
项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
1
flex-shrink: <number>; /* default 1 */
项目占据的空间,默认值为auto,即项目的本来大小
1
flex-basis: <length> | auto; /* default auto */
简写:flex-grow, flex-shrink 和 flex-basis
1
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
独立的对齐方式
1
align-self: auto | flex-start | flex-end | center | baseline | stretch;
关于项目属性flex的理解:
| 简写形式 | 完整形式 |
|---|---|
| 默认值 | flex : 0 1 auto; |
| flex : 1 | flex : 1 1 0%; |
| flex: auto | flex : 1 1 auto; |
| flex : none | flex: 0 0 auto; |
| flex : 0% | flex : 1 1 0%; |
| flex : 2 3 | flex : 2 3 0%; |
| flex : 2 3px | flex : 2 1 3px; |
注意:重点理解flex:1跟flex:auto的区别,本质上是flex-basis的理解。
flexbox在分配剩余空间时,需要计算剩余空间的大小,这依赖于flex-basis。
flex:1时flex-basis是0%,也就是元素就算设置了width也不会起作用,基准宽度为0,元素的最终宽度是分配了剩余宽度后得到的尺寸。
flex:auto时,flex-basis是auto,基准宽度为元素设置的width,最终宽度等于基准宽度+剩余宽度分配后的宽度。