课程思维导图
简介
玩博客,最常见有三种方式:
一是在平台写,缺点是限制多。
二是自己购买域名,自己搭建后台,创建一个完完整整属于自己的博客,优点是有成就感,但缺点也很突出,那就是过不了多久就会疲倦,因为维护起来实在天麻烦了。
三是基于一些免费云空间搭建静态博客,整个系统可以用git托管,使用Markdown自由写作,一条指令完成页面生成与部署,这是最适用于普通用户的方式。
至于为什么选择Hexo,是因为他有诸如使用简单,主题美观,依赖少等特点。
安装Hexo
Hexo依赖于Node,所以需要先安装Node。Node的安装此处不作介绍,可以自行百度。
值得一提的是,
Node.js默认是通过npm进行包管理的,但npm在国内速度非常慢,建议大家使用淘宝npm镜像,方法如下:
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装好Node.js环境后,就可以通过node的npm包管理工具安装Hexo,执行以下指令
cnpm install -g hexo
成功安装Hexo后,在自己的工作目录下,创建一个blog目录,在此目录下管理自己的博客源码,进入blog目录,执行以下指令完成Hexo项目环境
hexo初始化
hexo init
安装依赖包
cnpm install
生成静态页面与启动本地服务
hexo s -g
打开浏览器,输入 http://localhost:4000/ ,看到以下页面说明hexo环境安装成功。
部署
这里以github为例来搭建博客网站的部署环境。
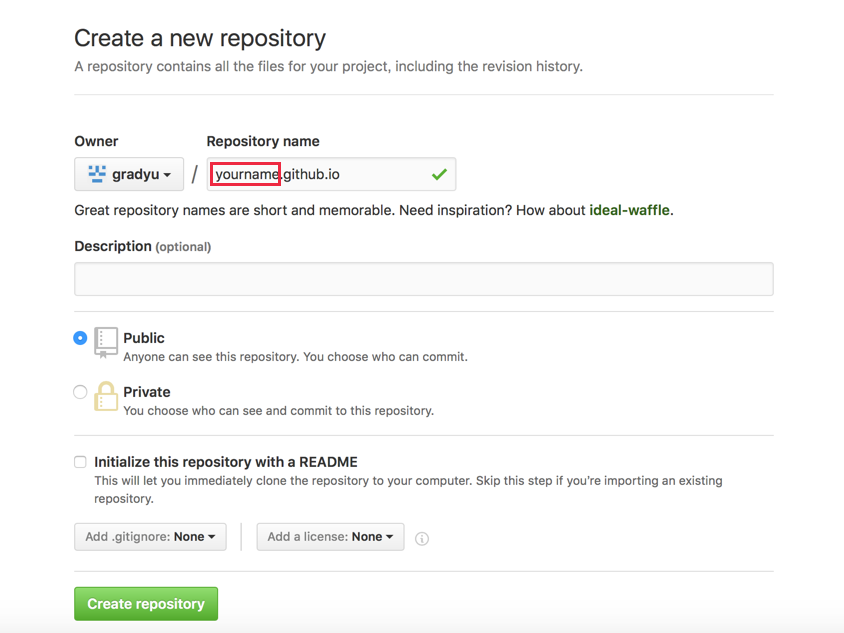
创建仓库

注意仓库名称格式,一定要以yourname.github.io,标红的yourname一定要与你账户的username相同,这个仓库名称就是以后访问你博客站点的默认域名,且一个用户只能创建一个Github Pages环境。
部署公钥
Hexo部署时,采用git协议,为避免暴露账户密码,最好使用证书认证,所以我们需要在Github部署公钥。如果你已经部署了公钥,可跳过此步骤。
进入账号的Personal setting页面,选择SSH and GPG keys,进入密钥配置页面。填入本机公钥,点击Add SSH key。
输入以下指令,测试密钥连接
ssh -T git@github.com
如果返回Hi yourname! You’ve successfully authenticated, but GitHub does not provide shell access.则说明公钥部署成功。
关于SSH密钥对的创建,可自行百度。
发布站点
首先,打开blog目录下的_config.yml,找到deploy段,配置成这样
1234
deploy: type: git repository: git@github.com:yourname/yourname.github.io.git branch: master
注意将代码里面的yourname换成你账号的username。
设置git身份信息
12
git config --global user.name "你的用户名"git config --global user.email "你的邮箱"
执行以下指令进行部署
hexo d -g
如果提示没找到git,请先执行以下指令
cnpm install hexo-deployer-git --save
再次部署后,浏览器打开 https://yourname.github.io 就可以看到刚才本地预览页面。
源码管理
git
进入blog目录,加入到git版本管控
git init
将代码进行提交
12
git add .git commit -m '博客站点项目创建'
这样,我们就把源码提交到了本地仓库。
托管
GitHub添加远程仓库。
git remote add origin git@github.com:yourname/yourname.github.io.git
创建hexo分支
git checkout -b hexo
将hexo源码推送到远程仓库的hexo分支下
git push origin hexo
NexT主题配置
目前最受欢迎的Hexo主题是NexT,接下来介绍NexT主题的配置,其他主题同理。
安装与启用
安装
官方提供了两种安装方法:
克隆最新版本
12
cd your-hexo-sitegit clone https://github.com/iissnan/hexo-theme-next themes/next
下载稳定版本
前往 NexT下载页 选择最新的发布版本下载,然后将下载的压缩包解压至站点的 themes 目录下,并将解压后的文件更改为 next
启用
在 Hexo 项目源码目录下,有两个主要的配置文件,其名称都是 _config.yml 。 其中,一份位于站点根目录下,主要包含 Hexo 本身的配置;另一份位于主题目录下,这份配置由主题作者提供,主要用于主题相关的配置。为了描述方便,在以下说明中,将前者称为站点配置文件, 后者称为主题配置文件。
与所有Hexo主题一样,把主题源码导入themes目录后,打开站点配置文件, 找到 theme 字段,并将其值更改为 next 就完成了主题的切换。
theme: next
切换主题后,最好清理下缓存
hexo clean
重新生成静态页面并开启本地服务
hexo s -g
使用浏览器访问 http://localhost:4000 看到下面内容证明主题启用成功
主题配置
选择 Scheme
借助Scheme,NexT提供了多种不同的外观,目前NexT支持以下三种:
123
Muse - 默认 Scheme,这是 NexT 最初的版本,黑白主调,大量留白Mist - Muse 的紧凑版本,整洁有序的单栏外观Pisces - 双栏 Scheme,小家碧玉似的清新
更改主题配置文件,找到 scheme ,你会看到有三行 scheme 的配置,将你需用启用的 scheme 前面注释 # 即可。你可以分别选择预览下效果,选择一个你最喜欢的。
设置菜单
进入主题配置文件,找到 menu 字段,菜单内容的设置格式是:item name: link 。其中 item name 是一个名称,这个名称并不直接显示在页面上,她将用于匹配图标以及翻译。
12345678
# 菜单示例配置menu: home: / archives: /archives #about: /about #categories: /categories tags: /tags #commonweal: /404.html
设置的菜单的名称并不直接用于界面上的展示。 Hexo 在生成的时候将使用 这个名称查找对应的语言翻译,并提取显示文本。这些翻译文本放置在 NexT 主题目录下的 languages/{language}.yml ({language} 为你所使用的语言)。
以简体中文为例,若你需要添加一个菜单项,比如 something 。那么就需要修改简体中文对应的翻译文件 languages/zh-Hans.yml ,在 menu 字段下添加一项:
123456789
menu: home: 首页 archives: 归档 categories: 分类 tags: 标签 about: 关于 search: 搜索 commonweal: 公益404 something: 有料
设定菜单项的图标,对应的字段是 menu_icons。 此设定格式是 item name: icon name ,其中 item name 与上一步所配置的菜单名字对应,icon name 是 Font Awesome 图标的 名字。而 enable 可用于控制是否显示图标,你可以设置成 false 来去掉图标。
12345678910
# 菜单图标配置示例menu_icons: enable: true # Icon Mapping. home: home about: user categories: th tags: tags archives: archive commonweal: heartbeat
侧栏设置
可以通过修改 主题配置文件 中的 sidebar 字段来控制侧栏的行为。侧栏的设置包括两个部分,其一是侧栏的位置, 其二是侧栏显示的时机。默认情况下,侧栏仅在文章页面(拥有目录列表)时才显示,并放置于右侧位置。
设置侧栏的位置,修改 sidebar.position 的值,支持的选项有:
12
left - 靠左放置right - 靠右放置
设置侧栏显示的时机,修改 sidebar.display 的值,支持的选项有:
1234
post - 默认行为,在文章页面(拥有目录列表)时显示always - 在所有页面中都显示hide - 在所有页面中都隐藏(可以手动展开)remove - 完全移除
头像设置
在站点配置文件,新增字段 avatar ,值设置成头像的链接地址。
123456
# 将头像放置主题目录下的 source/uploads/ (新建uploads目录若不存在) 配置为:avatar: /uploads/avatar.png# 放置在 source/images/ 目录下, 配置为:avatar: /images/avatar.png# 完整的互联网 URIavatar: http://example.com/avatar.png
博客日常操作
新增页面
添加「标签」页面
新建页面
hexo new page tags
修改站点目录下 source/tags 的 index.md 文件如下:
12345
---title: tagstype: "tags"comments: false---
修改主题配置文件,取消 #tags: /tags 这行注释,内容如下
12345678
# 菜单示例配置menu: home: / archives: /archives #about: /about #categories: /categories tags: /tags #commonweal: /404.html
新建测试文章,在新文章的头部添加tags信息,如下:
123456
---title: 测试文章tags: - Testing - Another Tag---
启动本地服务,就可以看到标签菜单,点击可进入标签页,看到 测试文章 证明标签页面添加成功。
添加「分类」页面
新建页面
hexo new page categories
修改站点目录下 source/categories 的 index.md 文如下:
12345
---title: categoriestype: "categories"comments: false---
修改主题配置文件,取消 #categories: /categories 这行注释,内容如下
12345678
# 菜单示例配置menu: home: / archives: /archives #about: /about categories: /categories tags: /tags #commonweal: /404.html
在刚才测试的文章里面添加
1234567
---title: 测试文章tags: - Testing - Another Tagcategories: Testing---
启动本地服务,就可以看到分类菜单,点击可进入分类页,看到 测试文章 证明分类页面添加成功。
添加「关于」页面
新建页面
hexo new page about
修改主题配置文件,取消 #about: /about 这行注释,内容如下
12345678
# 菜单示例配置menu: home: / archives: /archives about: /about categories: /categories tags: /tags #commonweal: /404.html
编辑站点目录下 source/about 的 index.md 文件内容,内容将显示在关于页面。
启动本地服务,就可以看到关于菜单,点击可进入关于页,显示内容即是 source/about/index.md 对应内容。
新增文章
hexo new"postName" #新建文章
本地测试
重新生成静态页面并开启本地服务,便可以在本地测试效果
hexo s -g
部署代码
生成静态页面至public目录
hexo generate
将本地代码部署到GitHub
hexo d -g