📊 数量级挑战
- • 64卦:每一卦对应一个历史时期
- • 386爻:每爻对应历史时期的具体阶段
- • 如何按顺序对应到历史事件,难度极大
🔗 逻辑关系复杂性
- • 64卦整体逻辑相对较弱
- • 6爻之间的逻辑关系更加复杂
- • 易经文字晦涩难懂,需要现代化表达
💧 润物无声的表达挑战
读者不喜欢说教,如何在小说中以润物无声的方式讲清楚易经的深刻含义,让读者在故事中自然领悟易经智慧,这是一个巨大的创作挑战。
🏗️ 结构组织挑战
- • 64卦、386爻如何组织才能让读者理解
- • 历史事件与卦义必须符合,不能牵强附会
- • 横跨100年的时间跨度设计
👨👩👧👦 三代人物设计
- • 三代人如何分配64卦、386爻
- • 每代人的精神内核是什么
- • 代际传承的逻辑设计
🇨🇳 家国情怀表达
- • 体现中国人民从建国后走向伟大复兴的历程
- • 展现一路的艰辛与困难,给读者启发
- • 从爱国家升华为爱人类的境界
🌍 大变局思考
- • 百年未有大变局中的人类思考
- • 国家、民族、个体的关系探讨
- • 易经如何贡献中国智慧
⚠️ 政治敏感话题的处理挑战
讲述近代史不可避免会遇到政治敏感的话题,如何在保持历史真实性的同时,既不触碰敏感红线,又能深刻表达主题思想,这是创作过程中的重大考验。需要在艺术表达和政治安全之间找到完美的平衡点。
时间成本天文数字
88万字需要1-2年连续创作
一致性管理噩梦
386章设定管理,跨代人物关系维护
宏大构思实现难度
百年历史跨度的准确性要求
个人创作孤独困境
专业知识壁垒,创作瓶颈频发
第一版

初始设计概念
第二版 ✨

优化后的最终版本
系统总监
System Director
智能路由 + 项目协调
世界观设计师
Worldview Designer
MECE三维度世界构建
小说规划师
Novel Planner
一句话剧情 + 故事规划 + 章节设计
文本创作师
Text Creator
内容创作
内容优化师
Content Optimizer
质量优化 + 内容修订
六步标准工作流
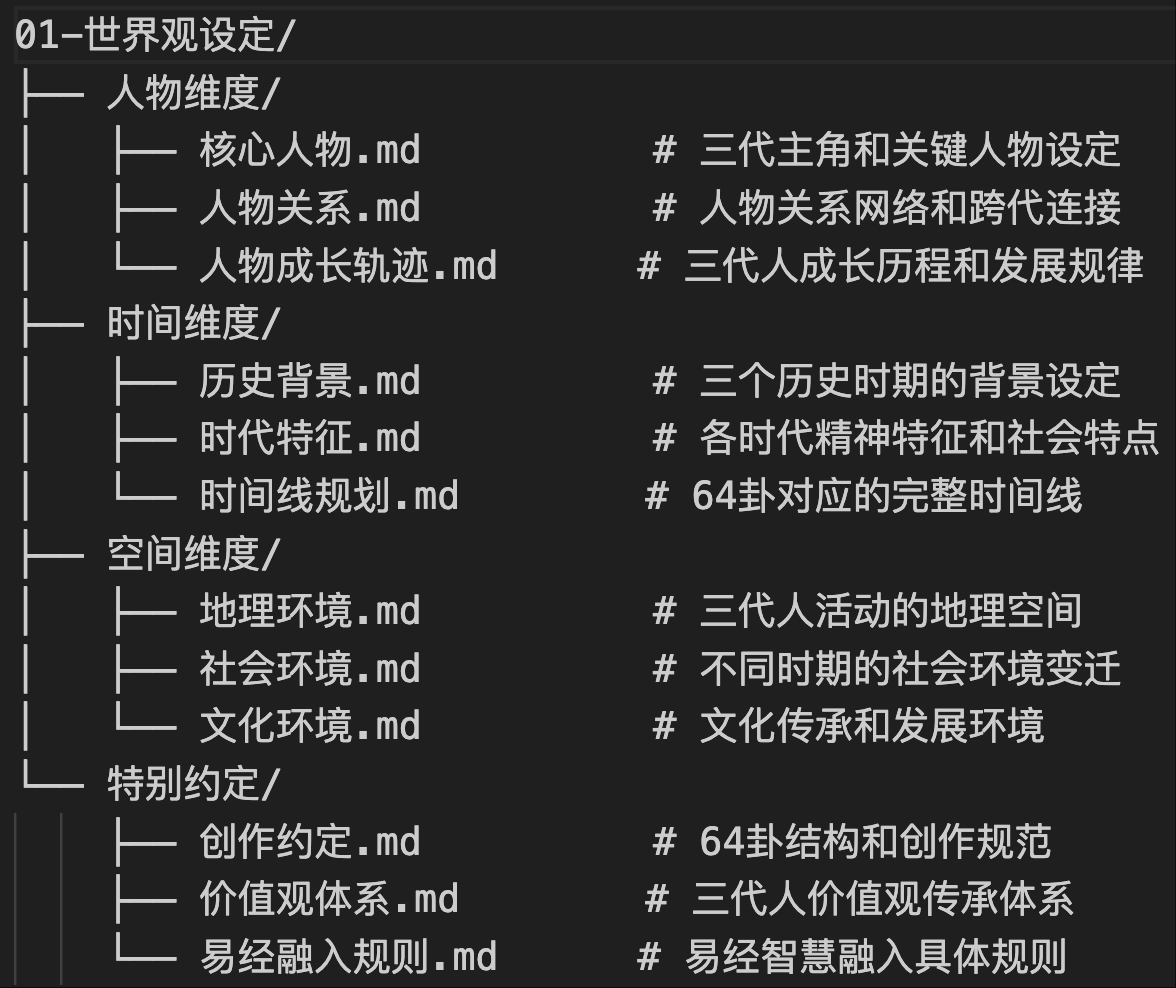
世界观设定
MECE三维度构建:人物-时间-空间
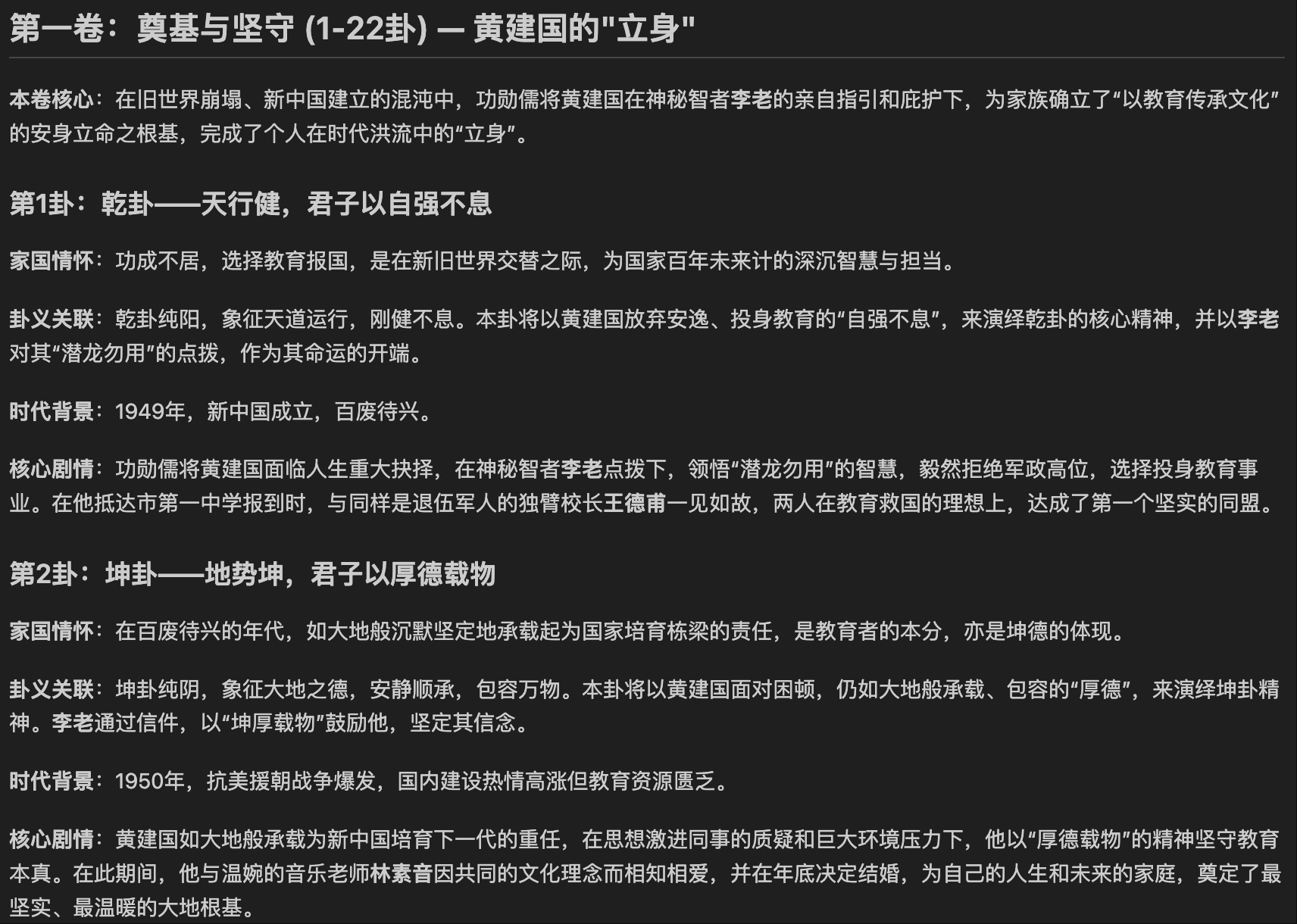
一句话剧情
提炼核心主线,确定64卦格局
全景故事线
展开详细脉络,设计三代人历程
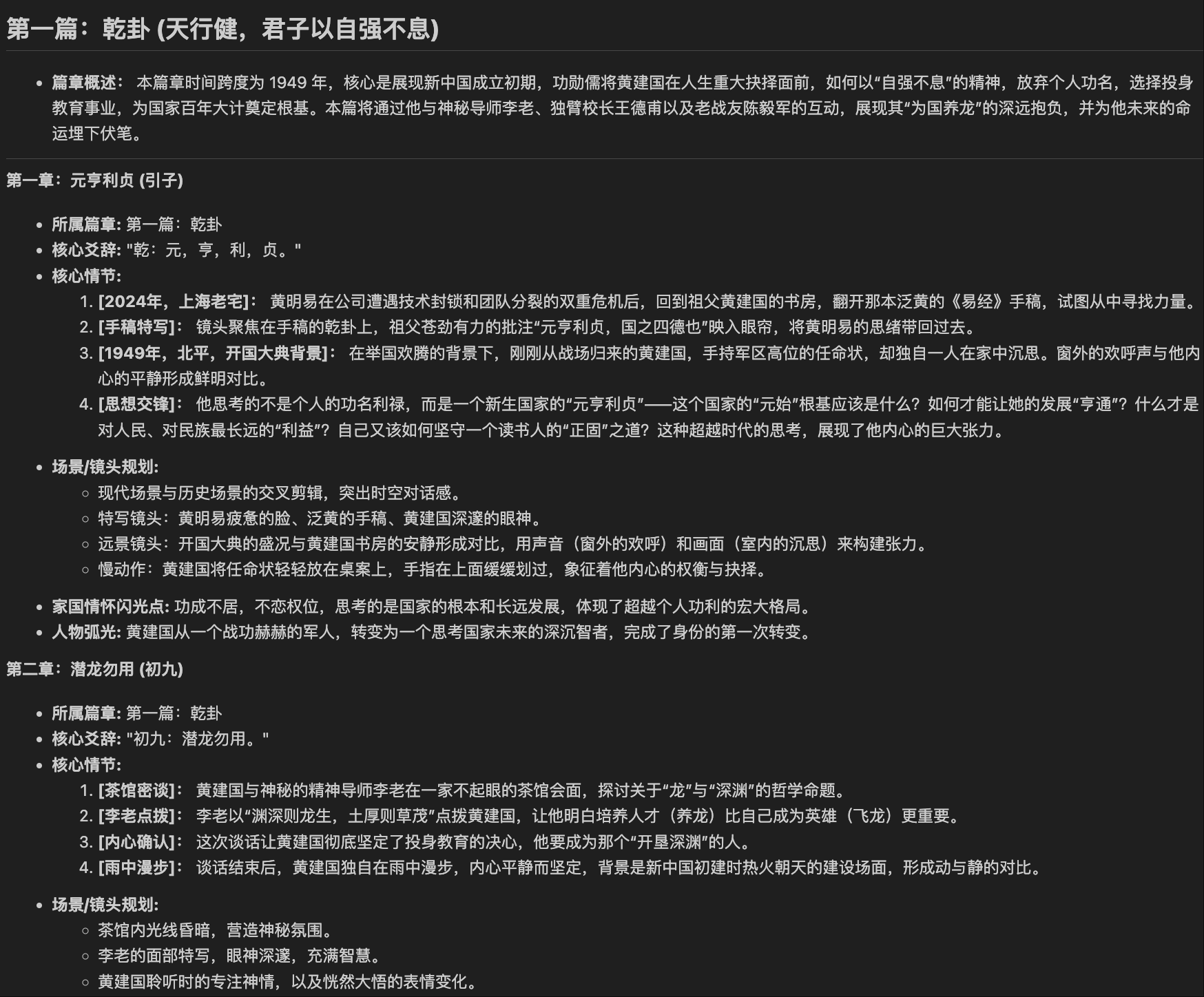
章节规划
对应易经爻辞,设计具体情节
内容创作
文本创作师生成高质量内容
质量检查
多维度验证,确保一致性
系统响应:
- • 自动路由到世界观设计师
- • 激活MECE三维度构建能力
- • 开始人物-时间-空间的系统化设计

系统响应:
- • 路由到小说规划师
- • 基于世界观设定提炼核心主线
- • 确定64卦概要格局

系统响应:
- • 继续由小说规划师处理
- • 将一句话剧情展开为详细故事线
- • 设计三代人的成长历程和关键节点

系统响应:
- • 小说规划师处理章节规划
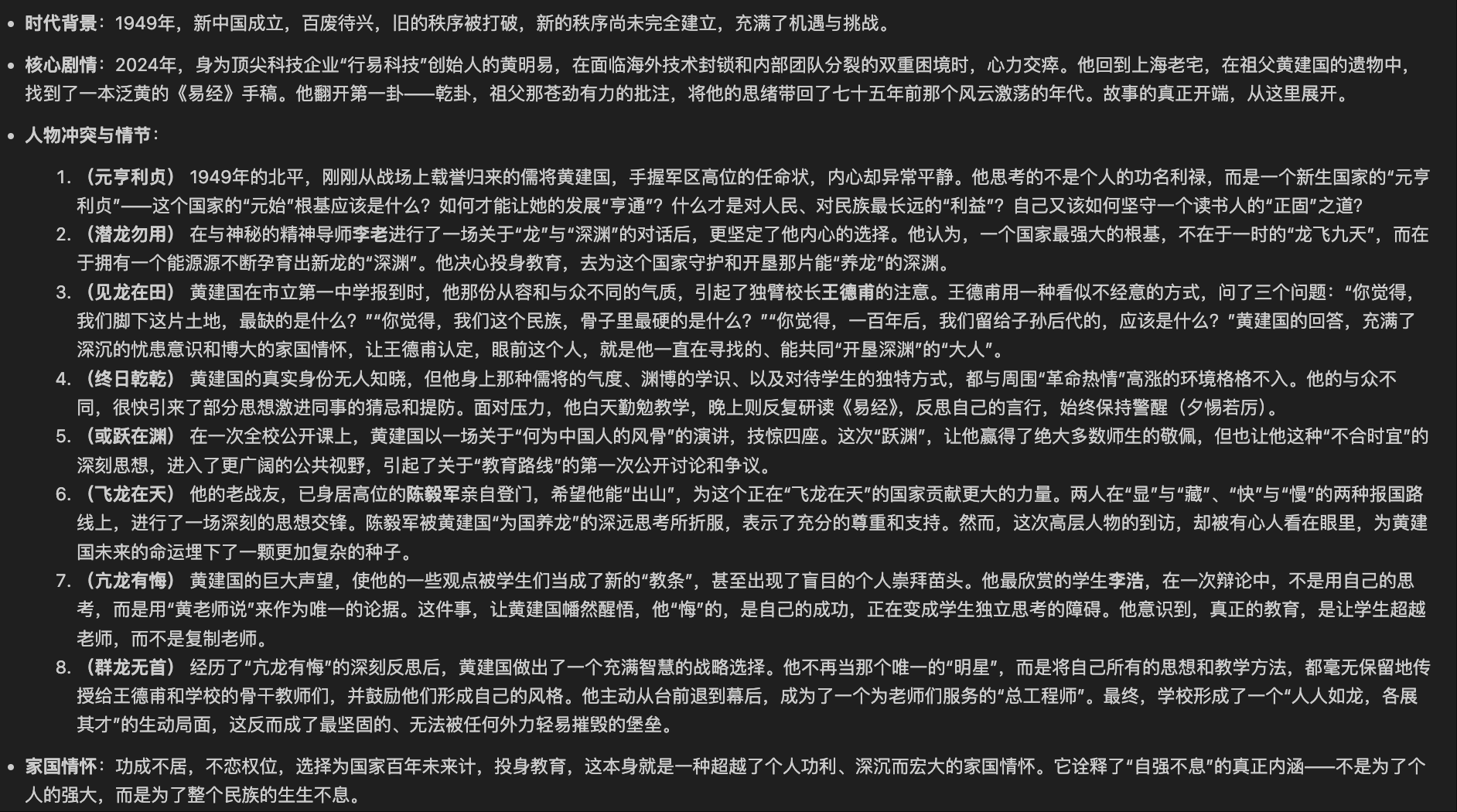
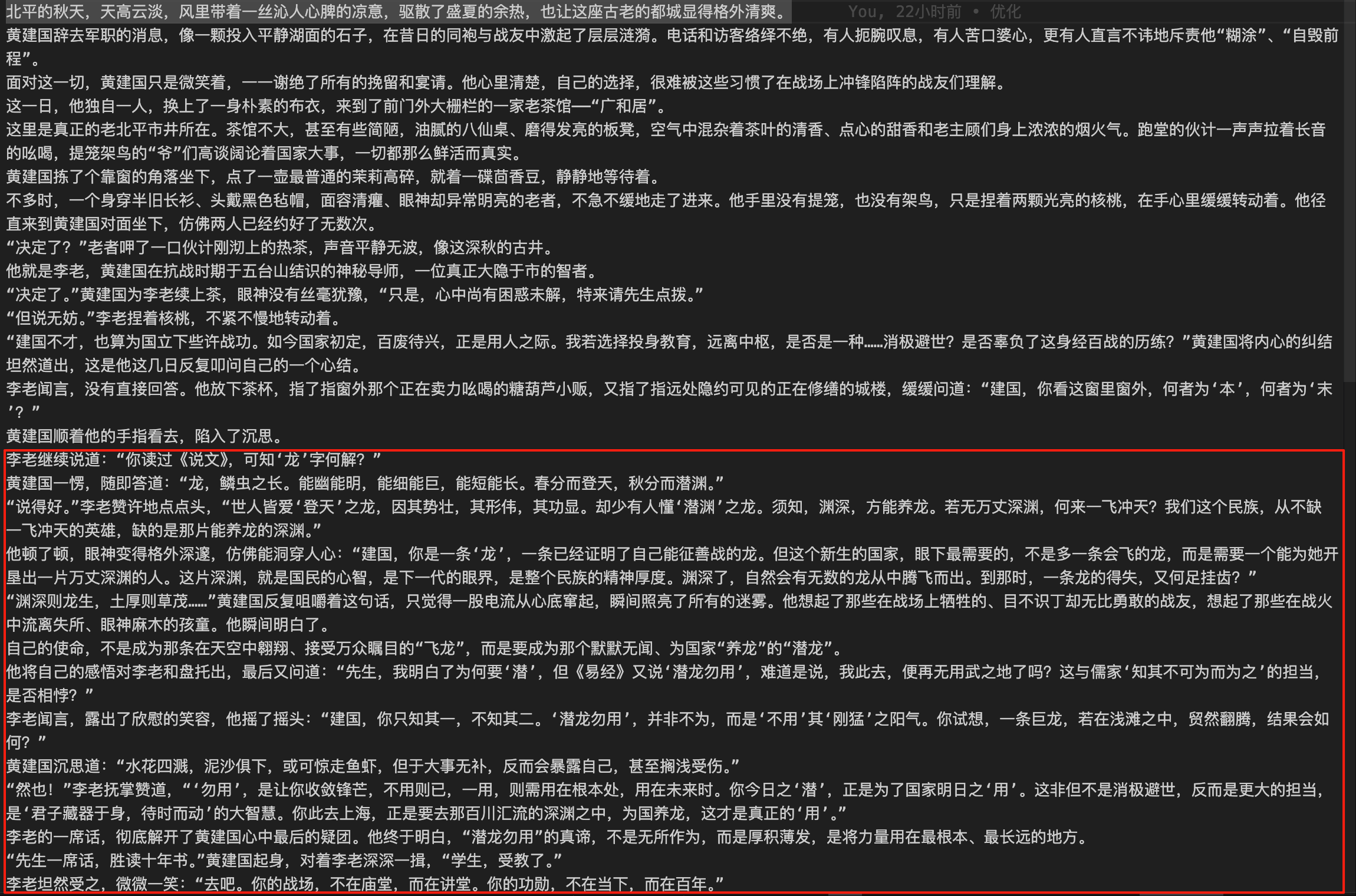
- • 对应乾卦初爻"潜龙勿用"
- • 设计具体情节和场景

系统响应:
- • 路由到文本创作师
- • 基于章节大纲进行具体创作
- • 保持华杉风格和价值观表达

系统响应:
- • 路由到系统总监和内容优化师
- • 进行多维度质量检查
- • 验证世界观一致性

👑 系统总监
- • 意图识别:理解自然语言需求
- • 角色路由:自动选择专业角色
- • 项目协调:统筹各角色协作
- • 质量把关:最终验证标准
🌍 世界观设计师
- • 人物维度:核心人物设定
- • 时间维度:历史背景考证
- • 空间维度:地理环境设定
- • 特别约定:创作规则制定
🗺️ 小说规划师
- • 一句话剧情:64卦概要设计
- • 全景故事线:详细故事规划
- • 章节规划:具体大纲制定
- • 情节设计:核心发展脉络
✍️ 文本创作师
- • 内容创作:章节具体创作
- • 风格统一:华杉风格维持
- • 情感营造:氛围场景感
- • 细节处理:对话描写心理
💎 内容优化师
- • 问题诊断:检查、识别问题
- • 内容优化:提升文字流畅度
- • 一致性修订:确保世界观一致
- • 质量把关:语言精练逻辑严密
💡 核心理念
只需要一段简单的提示词,女娲就能帮你创建专业的AI角色
无需复杂配置,零技术门槛
激活女娲
启动AI角色创造专家
描述需求
"我需要一个世界观设计师,
专门负责小说的世界观构建,请遵循MECE原则,从‘人-时间-空间’三个角度设定"
用自然语言描述角色需求
自动生成
完整的专业角色自动创建
工作流核心特点
相互依赖性
每个步骤都严格依赖前一步骤的输出
质量传递性
前步骤的质量直接影响后续步骤的效果
Q:为什么不能一步到位直接生成章节规划?
A:基于大模型技术限制的必要设计
《行易》全景故事线生成了5.2万字,已接近大模型上下文极限。 渐进式设计确保每个层级都有独立的质量检查机会, 避免长文本生成的前后逻辑不一致问题。
传统提示词方式 vs PromptX系统化方式
❌ 传统面向过程的提示词困境
混乱的工作流程:
- • 用户需要手动编写长篇提示词
- • 每次都要重新描述角色定位和工作要求
- • 缺乏标准化,质量完全依赖个人水平
- • 提示词版本管理困难,难以迭代优化
质量控制的噩梦:
- • 无法保证输出质量的一致性
- • 缺乏系统性的质量检查机制
- • 世界观一致性完全依赖人工把控
- • 88万字长篇创作几乎不可能完成
✅ PromptX系统化方式的革命性优势
优雅的架构设计:
- • 5个专业角色:系统总监 + 4个专业工具人
- • 单点对接:用户只需与系统总监交互
- • 智能路由:自动分配最合适的角色处理任务
- • 专业分工:每个角色专注单一职能,效率最大化
系统级质量保证:
- • 强制约束:世界观"宪法"级别的一致性保证
- • 四层验证:CEO协调→角色执行→输出验证→检查清单
- • 自动拒绝:违反设定的内容系统直接拒绝输出
- • 零人工干预:质量控制完全自动化,系统总监把控全场
技术突破
AI技术服务文学创作的成功实践
创作民主化
让更多人参与创作,丰富文化生态
无限可能
从个人创作到AI辅助的范式转变
PromptX:重新定义创作的可能性
从不可能到可能,从1-2年到1周,从团队协作到个人完成。 PromptX不仅仅是一个工具,更是创作方式的革命性变革。